| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Support  E-mail
E-mail
© Copyright 2014 website2Go.com All Rights Reserved |
| Site Defaults |
You are here: Help Topics > Site Defaults
Site Defaults
Setting site-wide appearance
The Site Defaults screen controls the appearance of your website, including its color scheme, number and width of columns, and position on the screen. These settings are optional, and your site is fully functional without changing any of them. It's important to understand the distinction between default and custom settings.
Default versus Custom
Each page on your website carries two attributes that determine how its layout and color scheme interact with the Site Defaults settings. The layout and color scheme of each page initially follow the settings in the Site Defaults screen, accessed from the Site Defaults menu item in the Site Manager, or from the yellow Site Defaults button in the Banner Bar at the top of the Editor screen. Individual pages may be exempted from the default settings by assigning custom settings on a per-page basis, using the gray buttons in the Editor Banner Bar. The Default/Custom Layout and Default/Custom Color buttons toggle a page's status between Default and Custom in each case. A page may have default layout and custom color (or vice versa), since they are independent attributes. The gray buttons reflect the page's current status. Custom pages are also marked in the Site Manager page list with small icons: "L" for custom layout and "C" for custom color.
Site Defaults settings determine page alignment, column widths, column visibility, and color scheme. Any changes to the Default Page Layout values will be applied automatically to all default layout pages; custom layout pages will not be affected, and will retain their individual values.
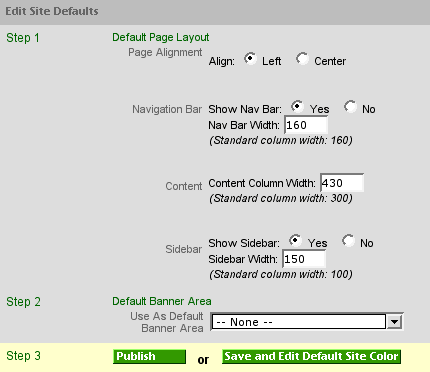
Default Page Layout

Page Alignment will allow you to center the pages on the screen, if the monitor is wider than the page. NOTE: it will not center a background image, so if you choose to center your pages you should use only color schemes with solid background colors.
If you want fewer than the standard three columns, you may hide the Navigation Bar (left) and Sidebar (right) columns. If you hide the Navigation Bar, you will need to provide some other method of site navigation to your visitors, and you will need to apply it manually to each page; only the Navigation Bar offers automatic updating to all pages. If you hide the Sidebar, you will lose automatic Site Logo placement on each page. The Content (center) column cannot be hidden. Extra columns cannot be added, though they can be simulated by using Add HTML and entering suitable HTML code.
Change the width of one or more columns by entering new numbers (in pixels) into the column width fields. The total width of the page will be the sum of the widths of the visible columns, plus 20 pixels between the Content and Sidebar columns. We recommend keeping the total page width under 800 pixels for most websites. To conserve screen space, the Editor will not display the actual width of custom columns, but the published page will.
When you change the widths of columns, the background image will adjust automatically to match the new widths. If any images uploaded using Add Image were originally at least as wide as a column's new width, they will be enlarged to fill the new width.
You can designate one of your pages' Banner area content as the default for all pages without banners of their own. See Add Banner for more information.
When you have finished editing the layout defaults, click Save to apply your changes to all non-custom pages. Click Save and Edit Default Site Color if you wish to take a shortcut to the Site Color screen.
You are here: Help Topics > Site Defaults
Feature Overview
Set the sitewide appearance of your pages in the Site Defaults screen. You can specify the widths of each column, hide the Navigation Bar and/or Sidebar columns, and center pages in the browser window. There's also a shortcut to the Site Color screen. Your settings will be applied, after publishing, to all pages on your site that are not marked as having custom layout or color attributes.