|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Support
 E-mail
E-mail
© Copyright 2014
website2Go.com
All Rights Reserved
|

|

You are here: Help Topics > Edit Website > Edit an existing template, site or page > How to use Add Banner
Banners
Banner Use and Description
- Banners are exactly what you would think they are. They are "flags" that fly at the top of things. On newspapers they are what's at the top of each section. In website2Go websites, the banner is the area at the top of a page, above the Navigation Bar, Content, and Sidebar columns, spanning the width of all the columns.
- Although the typical use of a banner is a single image (an advertising banner, for example), website2Go allows most of the same page elements in the Banner area that are available in the Content and Sidebar columns.
- The important thing to remember about banners is that they will be displayed across the top of your website page.
- The published width of the Banner area is the sum of all visible columns plus the 20-pixel gutter between Content and Sidebar. If an uploaded banner image is wider than that, it will be scaled down to fit. The height of your Banner content is unlimited, but remember that if it's too tall, your Navigation Bar menu may fall below the visitor's browser window.
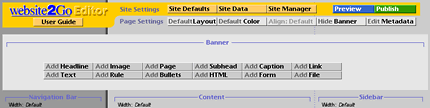
Add Banner Button and Use

- When you click on the Add Banner button, a new area appears in your Editor screen, between the Banner Bar and the columns.
- The area has a lighter gray background, and features its own set of element buttons. These work exactly like the buttons at the bottom of each column.
- The Add Banner button is replace by a Hide Banner button.

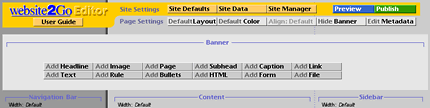
The Banner area

- The Hide Banner button removes the Banner area from your Editor screen, and from your page after publishing.
- Hide Banner does not delete any elements in the Banner area. They still exist, out of sight, and may be brought back by clicking Add Banner again.
- To delete Banner elements, use the "X" control on each element's toolbar.
- In your Site Manager screen, each page with Banner area content is noted with a small green "B" icon.
Using Add Banner
- The Banner area isn't necessarily limited to ad banners. You can use it creatively to change the appearance of your page.
- Images, text, links, HTML, and even forms may be combined in the Banner area.
- Large images may not appear at their full size in the Editor.
- Use the Preview button to make sure your Banner area content fits within the width defined by the page's columns.
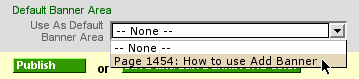
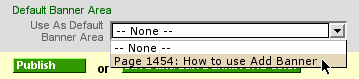
Using the same banner on every page

- The contents of any page's Banner area can easily be applied to all of your site's pages that don't already have an active Banner area.
- In the Site Defaults screen, select a page with Banner content from the pop-up menu.
- When you publish, every page that did not have its own banner will inherit the new default.
- Note: default banners do not appear in the Editor.

You are here: Help Topics > Edit Website > Edit an existing template, site or page > How to use Add Banner
|

|