| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Support  E-mail
E-mail
© Copyright 2014 website2Go.com All Rights Reserved |
| Edit Website |
You are here: Help Topics > Edit Website
How do I get started?
Use the Editor
All new website2Go accounts come prebuilt from one of the website templates. When you opened your account with website2Go you chose a business template as a starting point.
How you use the Editor depends on whether you are creating a new set of pages or a new website or whether you are editing an existing site or template.
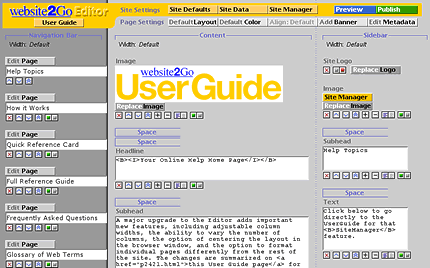
If you are editing an existing website, template, or page or simply want to learn more about the tools, click on the other web page image below or the Edit an existing page or site link below.
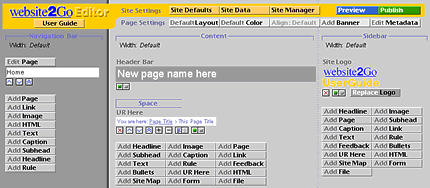
If you are creating a new website or simply want to learn more about the tools, click on the web page image below or the Create a new page or site link below.
Edit an existing template, site or page

Create a new page or site

You are here: Help Topics > Edit Website
Element buttons create new elements. Click to learn more.
Element tools manipulate elements.
Click this to kill item.
Click this to move item further up on page.
Click this to move item further down on page.
Click this to move item to top of page.
Click this to add space between item and one above it.
Click this to remove space between item and one above it.
The text alignment tool shows the alignment of your text. The darker side is the active side. Click left for Left Alignment. Click right for Centered Alignment
The left side of the Show/Hide tool will show green if the element is visible. The right side will show red if the element is hidden. Click opposite to achieve opposite effect.
Click and drag this icon to move the element to a new location. Read more about drag and drop.