| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Support  E-mail
E-mail
© Copyright 2014 website2Go.com All Rights Reserved |
| Edit an existing template, site or page |
You are here: Help Topics > Edit Website > Edit an existing template, site or page
Using the website2Go Editor
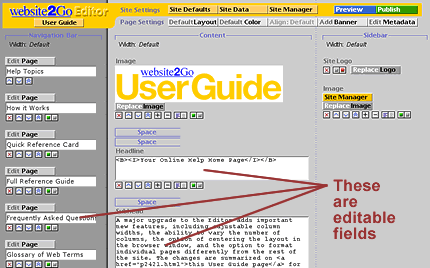
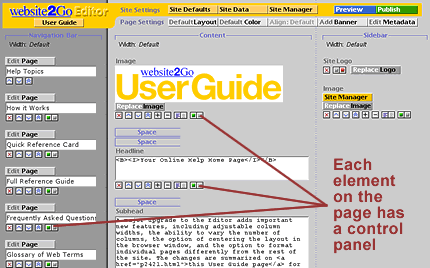
The Editor window will show the elements of your page as they appear. Below each element are the element controls. The bar contains buttons which delete the element; move it up or down; move it to the top of the page; make the space above that element greater or smaller; and center it or align it to the left.
Any text field is editable. Text fields exist for each element except Site Map, Image, Rule, and UR Here. Text within these fields is editable by clicking your cursor in the field and moving it with either the mouse or curser keys to the correct location. The default behavior is "insert." Note to Windows users: There is no option for the behavior to operate in "delete" mode except to preselect the text you wish to edit and then begin typing - this has the effect of deleting the selected text.
What is the Editor window showing me?


What should I do next in the Editor?
To change a text element scroll down to the text you wish to modify and insert the cursor in the text field, click to enable text field editing. You can add, modify, or delete the text by typing in the text field. When you are done, you can choose to preview the changes by clicking on the blue Preview button in the top column of the Editor. You must click the green Publish Page button to commit your changes permanently. Clicking on the Preview button shows you how the page would appear, clicking on the Publish button actually makes the changes and returns with the page as it really appears. If you wish the text to appear as "centered" text, click on the right section of the right-most button (the one with the double button). To un-center and make flush left, click on the left-most section of that same button pair.
To change a picture element scroll down to the image you wish to change and apply the element controls. The image can be deleted and replaced with another image by clicking the (X) button below the image you wish to delete and then clicking on the Add Image button, using the Browse button to select the new image from your local computer (the Browse button allows you to navigate within your local computer's file system to find the correct new image). Click on either the Preview button or the Publish Page button to either preview or commit the new image to being added to the page. Use the plus and minus buttons to change the spacing above the new picture once you have added it to the page.
To delete or modify a headline or subhead scroll down to the particular element on your page. Use either the element controls, to delete or change the spacing, or click in the the text field, to modify the actual text. Again, use the Preview button to see how the change will look or click the Publish Page button to commit your changes.
To modify or add link you again scroll down to where the link element is and using the Control Panel buttons again, either delete, change spacing or move the link closer to or further from the next element above it. To add a link, click on the Add Link button and type in the new URL. You can embed URLs in text by using the appropriate HTML tags. This embedded URL, which points back to the home page of website2Go is an example of how you might use embedded URLs.
Move your elements around the page using the element tools (see Sidebar). Once you have made the edit changes by clicking in the text box and either modifying or adding text material and have made the image changes you want to make, you can move the elements up and down the page using the tools located beneath each element. If something looks too crowded on the screen after you either Preview or Publish the page, use your back button (Publish) or click on the Edit Page button (Preview) to return to the Editor. Click on the + button on the element which needs the space above it to add space. If there is too much space between elements, click on the - button to remove space above that element.
When you are finished with editing your page or site, click on the Publish button to commit your changes. Use the Site Manager Site Map button to look at the hierarchy of pages which constitute your site to make sure your sub-pages are in their proper order. If they are not, you will have to use the Editor to move the Page elements up or down.
You are here: Help Topics > Edit Website > Edit an existing template, site or page
What can be edited?
The page has 3 major components, each component has elements. Not all components have all elements.
The left-most component is called the Navigation Bar.

The middle component is called the Content area.

The right-most component is called the Sidebar.

Element tools
allow you to create new elements. Elements can be manipulated by using the element controls which appear immediately below each element once it is created.
Click on an element tool button below to learn more about that element or about that element tool.