| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Support  E-mail
E-mail
© Copyright 2014 website2Go.com All Rights Reserved |
| How to use HTML Code |
You are here: Help Topics > Edit Website > Edit an existing template, site or page > How to use HTML Code
HTML
Hyper Text Markup Language Use and Description
- HTML means, literally, HyperText Markup Language.
- HTML is the native language of the web and a language web browsers such as Netscape Communicator or Navigator and Microsoft Internet Explorer understand.
- HTML is a markup language, which means it tells your browser how to "mark up" the page.
- Editors' marks on a sheet of copy being submitted for publication contain markup symbols which tell the typesetters such things as how big the fonts shoud be and whether or not the headlines are centered. The web markup language does the same thing to the web typesetter - your browser.
- Use HTML when you want special font handling such as bold letters or italic letters or different color letters.
- Use HTML when you wish to create "live" links to other pages. To do this you need to "embed" the URL (web address) in the HTML code.
- See the HTML examples further down this page.
Add HTML Button and Use
- When you click on the Add HTML button, you insert on your page an element which you then must complete with the proper markup language tags.
- Tags are the symbols and special abbreviations which actually tell the browser what to do.
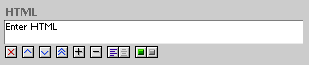
- The element box will appear in the Editor as depicted below.

- You type both the HTML tags and the text which is going to be "marked up" in the text box.
- Using Preview you will be able to see if your HTML code is accurate and does what you intended.
- HTML is extremely sensitive to being entered correctly.
- HTML uses Left and Right Carets to encapsulate the tag. A Left Caret must preceed the beginning of a tag and a Right Caret must close that tag.
- HTML also uses an Opening Tag and a Closing Tag to indicate which text is to be treated with the formatting.
- Failure to use a Closing Tag can cause the rest of the text on any given page to take on the characteristics which you intended for only a few words. This is the most common error with HTML, the failure to properly close the tags.
Some HTML tags and how to use them
To create the appearance of bold text but still remain independent of a user's browser preference settings, use the Strong style tag.
This is text with no HTML tags changing it.
To change the color of text, you tag where you want the new color to begin and you tag where you want it to end. There are 32 regular color names and then it gets really wierd as most colors are identified by their HEX code. If you want to ask, go to the Advanced Features section and look for Font Colors.
This is LIME text
This is CARMINE text
To create a link to text, you surround the text with HREF tags. The text in between the tags will be linked to the URL or website you place next to the HREF reference in the tag. The HREF reference must be in the form of "http://" or "mailto:" or "ftp://" else the link action won't work. HTML is forgiving in some areas but not in the area of resource locations. And the syntax which establishes the context of those locations (i.e. the http, ftp, mailto) is just as important as the actual address. Exception: another page on your site needs only the filename, as in "p1234.html."
However, if you want to display the URL itself as the link, no HTML is required. Website2Go will automatically convert an "http://" or "mailto" URL to a link, the same as most email programs do in messages. This works in any text-type element (text, caption, subhead, bullet, or headline).

This link will take you to the main Help page
And this link will open your email application to a new email message preaddressed to userguide help at website2Go.
See Advanced Features for more on HTML tags and how to use them and on the names for font colors.
You are here: Help Topics > Edit Website > Edit an existing template, site or page > How to use HTML Code
How to use
Element tools
Click this to kill the item.
Click on this to move an item further up on the page.
Click on this to move an item further down on the page.
Click on this to move the item to the top of the page.
Click on this to add space between the item and the one above it.
Click on this to remove space between the item and the one above it.
This is the text alignment tool. Click on the left button to align text to the left margin. Click on the right button to center the text.
The left side of the Show/Hide tool will show green if the element is visible. The right side will show red if the element is hidden. Click opposite to achieve opposite effect.