| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
| ||
|
Support  E-mail
E-mail
© Copyright 2014 website2Go.com All Rights Reserved |
| How to use Add Link |
You are here: Help Topics > Edit Website > Edit an existing template, site or page > How to use Add Link
Links
Link Use and Description
- Links are text elements which have an underlying URL (Uniform Resource Locator, or web address). The URL can be another web page, another web site, an FTP (File Transfer Protocol) server where users can download files, or an email address.
- Links are useful if you have additional information which you wish visitors to refer to but which may consist of enough information to warrant a separate page.
- Links are also useful if you have other web sites you wish to refer visitors to.
- A link is automatically created when you create a new page or sub-page on your site using the Add Page element button.
Add Link Button and Use
- The Add Link button will place a "link" on your page. The link, when clicked on by a visitors to your page, will take them to another web page or web site.
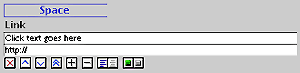
- When you add a link, the new element will look like this in the editor window:

- The field containing the phrase "Click text goes here" is where you enter a word or phrase which will be what visitors click on to go the the new page or site.
- You can enter any text of your choice, just remember it should be reasonably obvious to your web page visitor that clicking on this text will link them to anothe page.
- The field which begins "http://" is where you type the URL you are referencing. URLs are of the form
- http://www.website2Go.com, or
- mailto:webmaster@website2Go.com.
- Important note about URLs. Your URL must NOT have any spaces in it. If the name has a space it will be uploaded correctly but will not be served correctly. Use underscore (_) or hyphen (-) to break phrases apart in URL "this_URL_has_a_space_in_it.YourDomain.com."
- After you finish typing in the information into the fields in the Link element, you should click on the Preview button at the top of the Editor window to view your page. Once the preview is on your screen, scroll to the point where you inserted the Link element and click on the link to ensure that it works and that it goes where you intended it to go.
- To get back to the Preview page, use your browser's "back" button (on Windows, use Control Left Arrow (cursor keys), on Macintosh systems, use Command Left Arrow).
- If the link works, scroll to the bottom of the page and click on the EDIT PAGE button to place you back in the Editor window. Now click on the Publish button at the top to commit your editing changes to the web page.
You are here: Help Topics > Edit Website > Edit an existing template, site or page > How to use Add Link
How to use
Element tools
Click this to kill the item.
Click on this to move an item further up on the page.
Click on this to move an item further down on the page.
Click on this to move the item to the top of the page.
Click on this to add space between the item and the one above it.
Click on this to remove space between the item and the one above it.
This is the text alignment tool. Click on the left button to align text to the left margin. Click on the right button to center the text.
The left side of the Show/Hide tool will show green if the element is visible. The right side will show red if the element is hidden. Click opposite to achieve opposite effect.